What you didn’t know about presenting screens with react-navigation

Routing and Navigation in your react native apps have always been managed conveniently by react navigation using different navigators like the Stack Navigator. But do you know you can easily manage how your screens are presented by editing the stack navigation options?
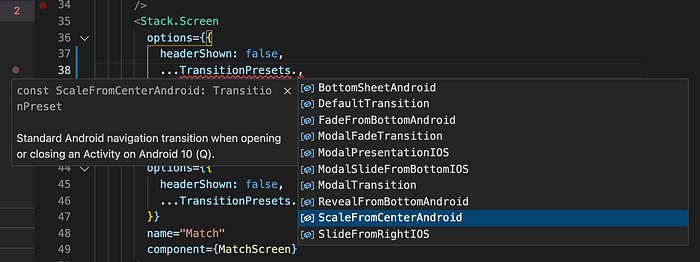
This can be done using TransitionPresets imported from “@react-navigation/stack”. Let’s get right into it. First you import TransitionPresets.


From the dropdown in the image above, we have lot of options to choose from when presenting our screens. In this article, we will examine a few.
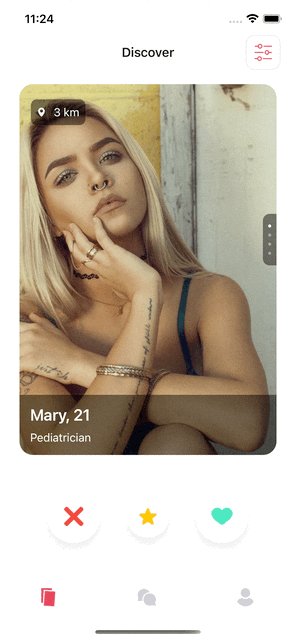
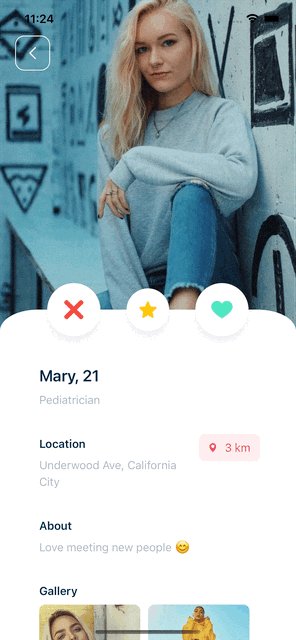
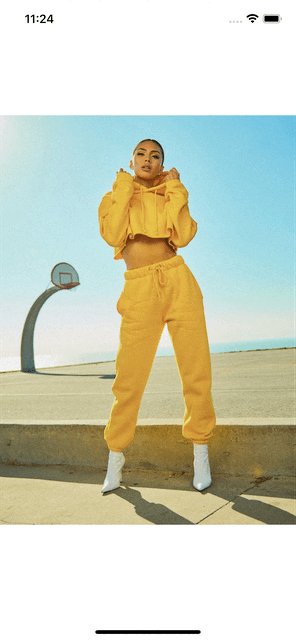
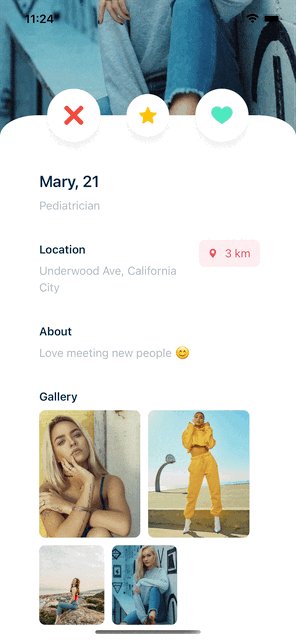
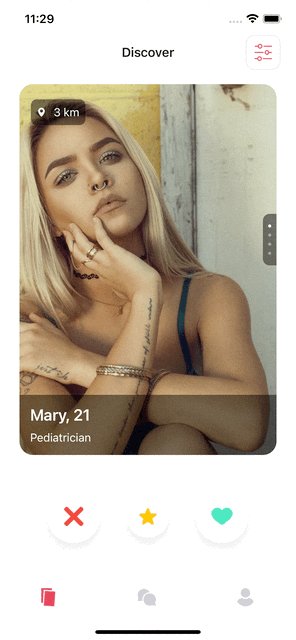
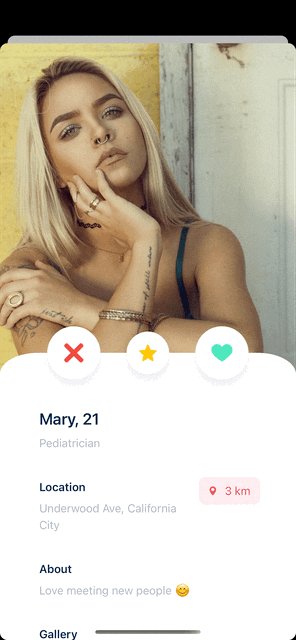
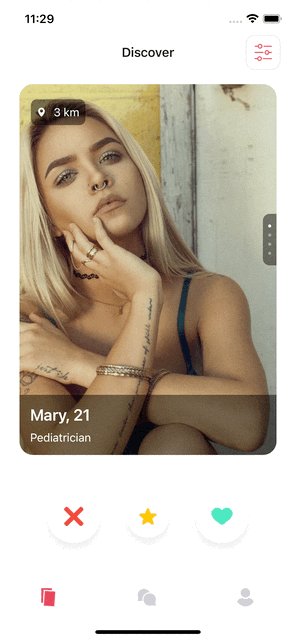
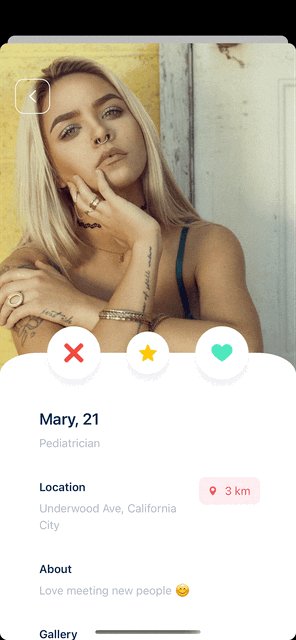
ScaleFromCenterAndroid: As stated in the image, this is the standard Android navigation transition when opening an activity. See in the gif bellow how it is been used in a Dating app to transition from a card to a card detail.

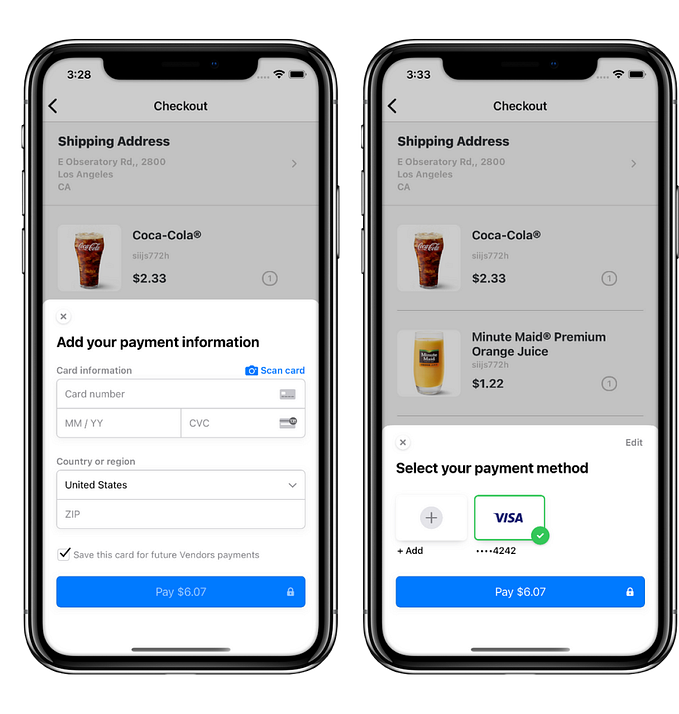
ModalPresentationIOS: In here, we have the standard ios modal presentation style introduced in iOS13.

You should note that transitions are very smooth, but reduced here since it was a gif image upload. Moving forward, you can take advantage of this TransitionPreset and try out other options on your own. In doing so, you won’t even need the modal component imported from react-native, and you will have more control on how individual screens are presented.
Also, see here how we have taken full advantage of this at Quickcomponent with all fully functioning templates like the Dating app, Whatsapp clone, UberEats clone and more.